altタグ(alt属性)は、HTMLのタグに付与する属性の一つで、画像の代替テキストを指定するために使用します。
適切なaltタグを設定することで、画像が表示されない場合でも画像の内容を伝えることができ、視覚障害者のウェブアクセシビリティ向上やSEO効果にも寄与します。
本記事では、altタグの基本から正しい使い方、設定方法、効果測定と改善のポイントまで、altタグについて徹底的に解説します。
altタグの基本
altタグとはそもそもどういったものなのか、そしてSEOにどのような影響やメリットがあるかを解説します。
altタグとは?
altタグは「alternative text」の略で、画像を説明するテキストを指定するためのHTML属性です。タグ内に記述し、画像の内容や目的を明確に伝えます。
altタグは、画像が表示されない環境でも画像の内容を理解できるようにするための重要な要素です。また、スクリーンリーダーを使用している視覚障害者にとっても、画像の代替テキストを読み上げることで、ウェブページの内容を正しく理解することができます。
altタグがSEOに与える影響
検索エンジンは画像の内容を直接理解することができません。そのため、altタグに記述された情報を手がかりに、画像の内容や意味を把握します。適切なキーワードを含むaltタグを設定することで、画像検索での表示順位向上につながる可能性があります。
また、altタグは検索エンジンにとって、ページ内容を理解するための重要なシグナルの1つです。画像に関連したキーワードをaltタグに含めることで、ページ全体のSEO効果を高めることができます。
altタグを設定するメリット
altタグを設定することで、以下のようなメリットがあります。
| メリット | 具体例 |
|---|---|
| アクセシビリティの向上 | 視覚障害者など、画像を見られない人でもページ内容を理解できる |
| SEO効果 | 検索エンジンが画像の内容を理解しやすくなり、検索順位が上昇する可能性がある |
| 画像が表示されない場合の代替テキストとして機能 | 通信環境が悪い場合や、ブラウザの設定で画像が非表示の場合でも、画像の内容を伝えられる |
上記のように適切なaltタグを設定することで、ウェブサイトのユーザビリティとアクセシビリティを向上させ、検索エンジンからの評価を高めることができます。また、画像が表示されない環境でも、altタグによって画像の内容を伝えられるため、ユーザーがページ内容を正しく理解することができます。
altタグの正しい使い方
altタグを効果的に活用するためには、画像の内容を正確かつ簡潔に説明する必要があります。キーワードを自然に盛り込みつつ、画像の本質的な意味を伝えることが重要です。
適切なaltタグの書き方
適切なaltタグの書き方のポイントは以下の通りです。
- 画像の内容を正確かつ簡潔に説明する
- キーワードを自然に盛り込む
- 冗長な表現は避け、80文字以内に収める
- 装飾的な画像には空のaltタグ(alt=””)を設定する
画像の内容を端的に表現することが適切なaltタグを書くための基本です。ただし、単に画像に写っているものを羅列するのではなく、画像の本質的な意味を伝えるようにしましょう。また、キーワードを自然な形で盛り込むことで、SEO効果を高めることができます。
一方で、altタグに必要以上の情報を詰め込むのは避けるべきです。冗長な表現は読みづらく、スクリーンリーダーを使用しているユーザーにとっても負担となります。altタグは80文字以内に収めることを目安に、簡潔にまとめるようにしましょう。
altタグ設定時の注意点
altタグを設定する際は、以下の点に注意が必要です。
- キーワードの過剰な詰め込みは避ける(キーワードスタッフィング)
- 画像の内容と無関係なキーワードを使わない
- 同じ画像に対しては、常に同じaltタグを設定する
- 画像のタイトルやファイル名をそのままaltタグに使用しない
altタグにキーワードを詰め込みすぎると、スパムとみなされ、SEOに悪影響を及ぼす可能性があります。また、画像の内容と関係のないキーワードを使用することも避けるべきです。
加えて、同じ画像に対しては、常に同じaltタグを設定するようにしましょう。異なるaltタグを設定すると、検索エンジンが混乱する恐れがあります。
画像のタイトルやファイル名をそのままaltタグに使用するのも避けた方が良いでしょう。画像の内容を適切に説明する、独自のaltタグを設定することが重要です。
画像の種類別altタグ設定例
画像の種類別のaltタグ設定例を紹介します。
ECサイトなどの商品画像
商品画像に関するaltタグには商品名、色、サイズなどの具体的な情報を簡潔に含めることが重要です。以下は、具体的な例になります。
<img src="tshirt.jpg" alt="ブルーのVネック半袖Tシャツ Mサイズ">アイキャッチ画像
アイキャッチ画像では、弊社のように記事タイトルをそのまま入力している場合や、図や写真をそのまま用いている方も多いと思います。アイキャッチ画像では、上記のパターンに分けて、使い分けることがおすすめです。
タイトルをそのまま記述している場合
弊社のアイキャッチのようにタイトルをそのまま記述している場合は、タイトルをそのまま記述する方法がおすすめです。実際に弊社もこの方式を採用しています。
<img src="alt.jpg" alt="altタグとは?正しい使い方と設定方法を徹底解説!">図や写真を用いている場合
一方、アイキャッチを図解やイメージ画像などで記事の内容を簡潔に表している場合であれば、以下のようにして記事の内容を表しているという事を検索エンジンに示すことができます。
<img src="seo.jpg" alt="SEO対策の重要性を表すイメージ画像">グラフや図表
グラフや図表の場合は、グラフのタイトルや説明をaltタグに記述します。これにより、画像の内容を的確に伝えることができます。具体的には以下のように示します。
<img src="graph.jpg" alt="2025年度の弊社サービスの売上推移を示したグラフ">altタグの設定方法
ウェブサイト上の画像にaltタグを設定する具体的な手順は、HTMLコードを直接編集する方法と、CMSを使う方法の2つがあります。
HTMLでのaltタグ設定手順
HTMLコードにaltタグを直接記述する手順は以下の通りです。
- <img>タグを見つける
- <img>タグ内にalt属性を追加する
- alt属性に画像の説明を記述する
例:<img src="image.jpg" alt="altタグの説明">HTMLコードを直接編集することで、より詳細にaltタグを設定できます。ただし、HTMLの知識が必要となるため、初心者には少し難しいかもしれません。
WordPressでのaltタグ設定
WordPressは世界的に人気のあるCMSです。WordPressでaltタグを設定する手順は以下の通りです。
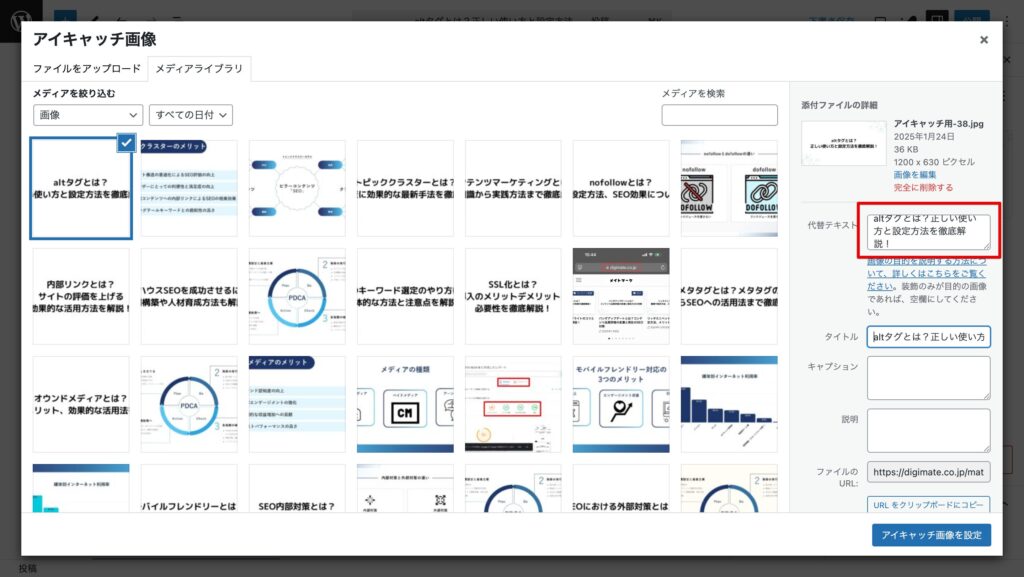
メディアライブラリからaltタグを設定する際は、altタグを設定したい画像を選択し、下記画像赤枠部分の「代替テキスト」欄にaltタグに記入したい文言を設定します。

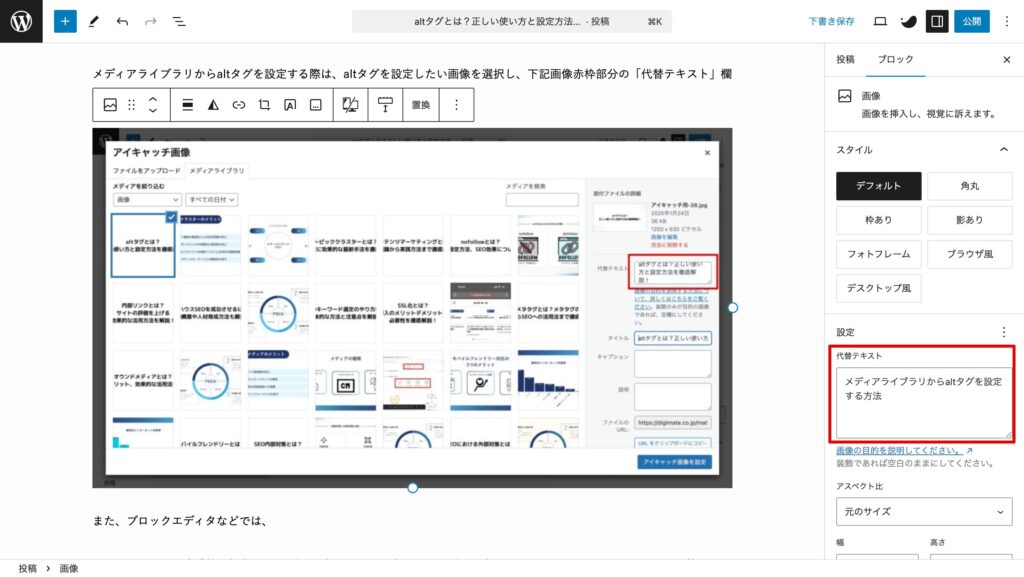
また、ブロックエディタなどでは、下記の画像のように画像をクリックすることで代替テキストの入力欄が現れます。

このように、WordPressでは直感的な操作でaltタグを設定できます。適切なaltタグを設定することで、WordPressサイトのSEO効果とアクセシビリティを向上させることができるでしょう。
altタグ設定の効果測定と改善
altタグ設定の効果を測定し、継続的に改善していくことが重要です。ここでは、設定状況の確認方法と、検索順位やトラフィックへの影響分析について解説します。
altタグの設定状況確認方法
altタグの設定状況は以下の方法で確認できます。
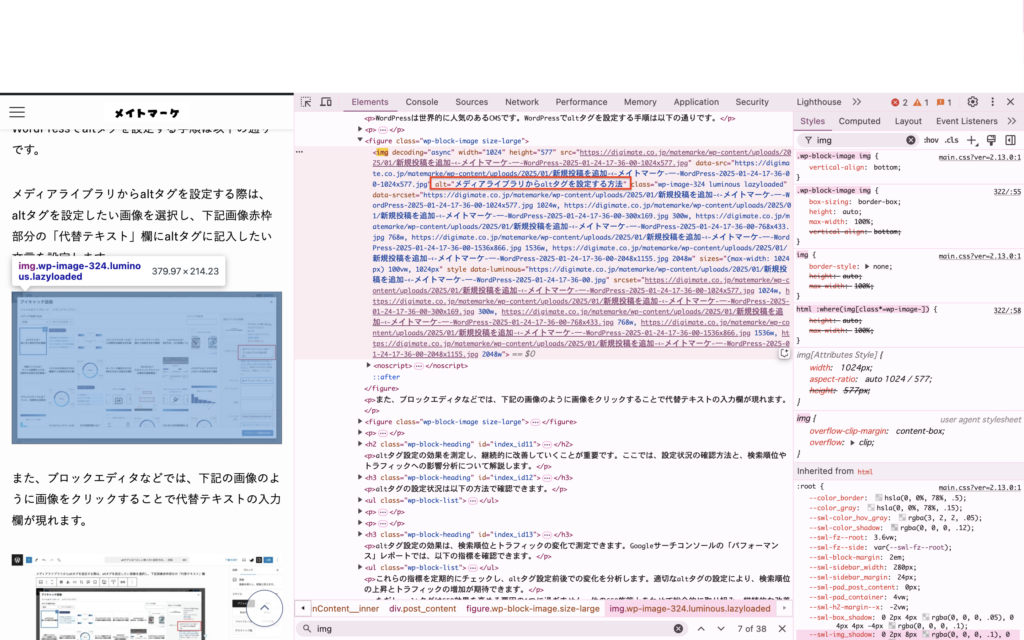
ブラウザの開発者ツールを使う方法
ブラウザの開発者ツールを開き、確認したい画像の該当部分を探します。そして、その画像のaltタグを確認し、しっかりと反映されていれば、問題なくaltタグを設定できています。

ツールを使用して確認する方法
また、Screaming FrogやAlt & Meta viewerなどのツールを使えば、altタグ設定状況を分析できます。これらのツールを活用し、altタグの設定漏れや不適切なaltタグを発見し、改善につなげましょう。
検索順位とトラフィックへの影響分析
altタグ設定の効果は、検索順位とトラフィックの変化で測定できます。Googleサーチコンソールの「パフォーマンス」レポートでは、ページ単位での指標と同様に、クリック数や表示回数などが見ることができます。
これらの指標を定期的にチェックし、altタグ設定前後での変化を分析します。適切なaltタグの設定により、検索順位の上昇とトラフィックの増加が期待できます。
ただし、altタグはSEO効果を高める要因の1つに過ぎません。他のSEO施策とあわせて総合的に取り組み、継続的な改善を図ることが重要です。
altタグをはじめとした、他のSEO内部対策について知りたい方はこちらをご覧ください。
altタグ見直しと改善のポイント
altタグの見直しと改善を行う際は、以下の点に留意しましょう。
- 画像の内容と合致したaltタグになっているか
- キーワードの使用は適切か
- 文字数は80文字以内に収まっているか
- 同じ画像に対して、サイト内で統一されたaltタグが設定されているか
これらの観点から、定期的にaltタグを見直し、改善を図ることが大切です。また、新しく画像を追加する際は、適切なaltタグを設定することを忘れないようにしましょう。
altタグの最適化は、ウェブサイトのSEO効果とアクセシビリティを高めるための継続的な取り組みです。定期的な見直しと改善を行い、より良いウェブサイトを目指しましょう。
まとめ
altタグは、画像の代替テキストを提供するHTML属性であり、アクセシビリティとSEO効果を高める上で重要な役割を果たします。適切なaltタグを設定するためには、画像の内容を正確かつ簡潔に説明し、キーワードを自然に盛り込むことが求められます。
この記事を参考に定期的な見直しと改善により、ウェブサイトの品質向上とSEO効果アップを目指しましょう。