検索エンジン最適化(SEO)において、noindexタグは重要な役割を果たします。このタグを適切に使用することで、検索エンジンに特定のページをインデックスしないよう指示できます。しかし、noindexタグの使い方を誤ると、サイトのパフォーマンスに悪影響を及ぼす可能性があります。
この記事では、noindexタグの基本概念から設定方法、使用すべきシチュエーション、注意点までを詳しく解説します。正しいnoindexタグの使い方を理解し、効果的なSEO施策に役立てましょう。
noindexタグとは?
noindexタグの基本について解説します。
noindexタグとは何か
noindexタグとは、検索エンジンに対して特定のウェブページをインデックスしないように指示するためのHTMLタグです。このタグをページに追加することで、検索エンジンの検索結果にそのページが表示されなくなります。
ただし、noindexタグを設定しても、検索エンジンのクローラーがページを巡回することは防げません。noindexタグは、メタタグの一種であり、タグ内に記述します。
noindexタグの役割と重要性
noindexタグは、ウェブサイトの検索エンジン最適化において非常に重要な役割を果たします。このタグを適切に使用することで、検索エンジンに対して特定のページをインデックスしないように指示できるため、サイトのクロールバジェットを効果的に管理し、重要なページにクローラーのリソースを集中させることができます。
また、noindexタグを活用することで、重複コンテンツの問題を回避することができます。同じ内容のページが複数存在する場合、一部のページをインデックスから除外することで、検索エンジンからのペナルティを防ぐことができるのです。
さらに、ユーザーにとって価値の低いページを非表示にすることで、サイト全体の品質を維持し、ユーザーエクスペリエンスの向上にもつながります。このように、noindexタグは、サイトの評価を高め、効果的なSEO施策を実現するための重要な手段となっているのです。
noindexタグとrobots.txtの違い
noindexタグとrobots.txtはどちらも検索エンジンにページの扱い方を指示するための仕組みですが、以下のような違いがあります。
| noindexタグ | robots.txt | |
|---|---|---|
| 目的 | 検索エンジンにページをインデックスしないよう指示 | クローラーにページへのアクセスを禁止 |
| 設置場所 | 各ページのHTMLの<head>タグ内 | サイトのルートディレクトリ |
| 適用タイミング | クローラーがページを読み込んだ後に認識 | クローラーがページにアクセスする前に適用 |
| ファイル形式 | HTMLタグ | テキストファイル |
状況に応じて、noindexタグとrobots.txtを使い分ける必要があります。
noindexタグの設定方法
noindexタグの設定方法には、メタタグとHTTPレスポンスヘッダーの2つのアプローチがあります。
メタタグを使ったnoindexの設定
メタタグを使ってnoindexを設定する場合、以下のようにHTMLのタグ内に記述します。
<meta name="robots" content="noindex"“robots”の部分を特定の検索エンジンのクローラー名(例:googlebot)に変更することで、そのクローラーにのみnoindexの指示を与えることもできます。
HTTPレスポンスヘッダーを使ったnoindexの設定
HTMLファイルではないコンテンツ(PDFや画像ファイルなど)にnoindexを設定する場合、HTTPレスポンスヘッダーを使用します。サーバー側で以下のようなヘッダーを送信することで、noindexの指示を与えられます。
X-Robots-Tag: noindexこの方法は、動的に生成されるページにnoindexを設定する際にも有効です。
設定の確認方法
noindexタグの設定が正しく機能しているかを確認するためには、いくつかの方法があります。
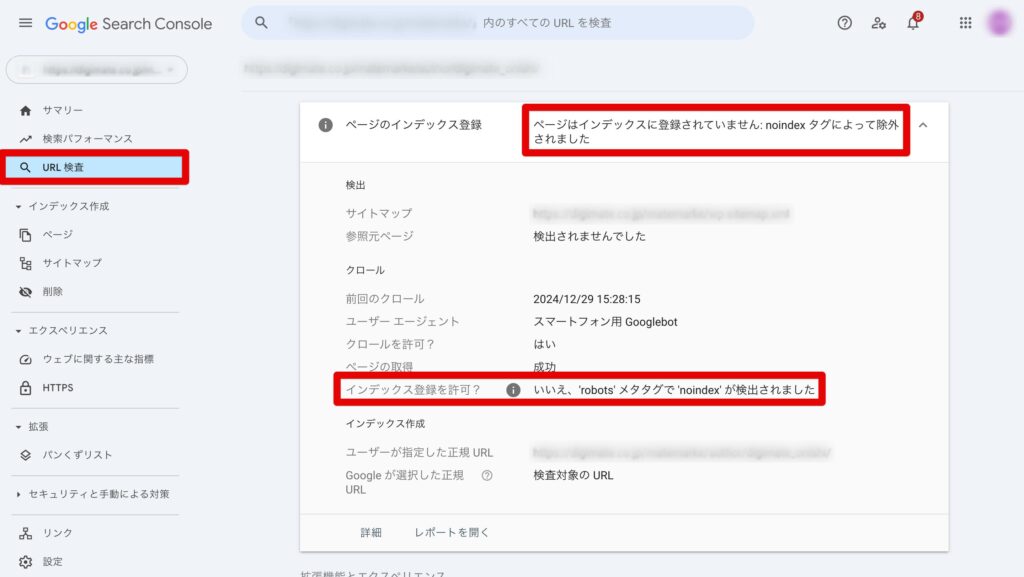
Google Search Consoleの「URL検査」ツール
Google Search Consoleの「URL検索」ツールを使用すると、Googleがページをどのようにインデックスしているかを詳細に確認できます。また、Google Search Consoleではページのインデックス状況、クロール済みのページ、構造化データなどの情報を取得できます。

noindexタグが正しく設定されている場合、「URLはGoogleにインデックスされていません:noindexタグによって除外されました」と表示されるはずです。noindexタグが設定できているか不安な際は、この方法でタグの設定状況を確認しましょう。
検索エンジンでの「site:検索」
また、検索エンジンで「site:ページのURL」と検索することで、そのページが検索結果に表示されているかどうかを確認できます。noindexタグが正しく機能していれば、対象のページは検索結果に表示されないはずです。
ただし、この方法では、検索エンジンのインデックスが更新されるまでに時間がかかる場合があるため、設定変更直後に確認しても正確な結果が得られないことがあります。時間を置いて再度確認することをおすすめします。
ブラウザの開発者ツールを使ったソースコードの確認
ブラウザの開発者ツールを使って、ページのソースコードを直接確認する方法もあります。多くのブラウザでは、右クリックメニューから「検証」や「開発者ツール」を選択することで、開発者ツールを開くことができます。開発者ツールのHTMLタブを選択し、ページのソースコードを表示します。
<head>タグ内に「<meta name=”robots” content=”noindex”>」または「<meta name=”googlebot” content=”noindex”>」といったタグが正しく記述されているかを確認してください。この方法であれば、設定の反映をリアルタイムで確認できます。
これらの方法を組み合わせて定期的にnoindexタグの設定を確認し、意図しない結果が生じていないかをチェックすることが重要です。万が一、問題が見つかった場合は、速やかに修正を行いましょう。
noindexタグを使うべきシチュエーション
noindexタグは、特定の状況で効果的に活用できます。
検索エンジンに表示させたくないページ
以下のようなページは、検索エンジンの検索結果に表示させる必要性が低いため、noindexタグを設定することが望ましいでしょう。
- 管理者用ページ
- ログインが必要なユーザー専用ページ
- お礼ページ(コンバージョン後の「ありがとうございました」ページなど)
ただし、ユーザーにとって価値のあるページをnoindexにしてしまうと、サイトへのトラフィックを逃してしまう恐れがあるので注意が必要です。
重複コンテンツの管理
同じ内容のページが複数存在する場合、検索エンジンはどのページを優先してインデックスするべきか判断できなくなります。この問題を解決するために、重複コンテンツのうち一部のページにnoindexタグを設定し、メインのページだけを検索エンジンにインデックスさせるようにしましょう。
ただし、重複コンテンツの根本的な解決には、canonicalタグの使用やリダイレクトの設定など、他の手法も検討する必要があります。
一時的なページやテストページ
一時的なキャンペーンページや、開発中のテストページなどは、noindexタグを設定してインデックスされないようにするのが賢明です。これらのページが検索結果に表示されると、ユーザーを混乱させる可能性があります。
また、テストページが検索エンジンにインデックスされると、意図しない情報漏洩につながる恐れもあるため、十分な注意が必要です。
ユーザーエクスペリエンスを損なうページ
検索結果に表示されることで、ユーザーエクスペリエンスを損ねる可能性のあるページにはnoindexタグを設定しましょう。例えば、以下のようなページにはnoindexタグを設定するのがおすすめです。
- 404エラーページ
- 極端に短いコンテンツのページ
- 重要な情報を含まないページ
これらのページが検索結果に表示されると、ユーザーがサイトの品質や信頼性に疑問を抱く可能性があります。
noindexタグを使う際の注意点
noindexタグを使用する際は、いくつかの重要な点に注意が必要です。
ユーザーニーズを満たすかどうか慎重に判断する
noindexタグを設定する前に、そのページがユーザーのニーズを満たしているかどうかを慎重に見極める必要があります。たとえ情報量が少なくても、ユーザーにとって価値のあるページをnoindexにしてしまうと、サイトへのトラフィックを逃してしまう可能性があります。
noindexタグの設定は、ユーザーの視点に立って慎重に判断しましょう。
必要以上にnoindexタグを使わない
noindexタグを必要以上に多用すると、サイトの情報が検索エンジンに十分に伝わらなくなり、SEOに悪影響を及ぼす可能性があります。noindexタグは、本当に必要なページにのみ設定するようにしましょう。
また、一時的にnoindexタグを設定したページを、後から検索エンジンの検索結果に表示させたい場合、noindexタグを削除しただけでは即座にインデックスされるとは限りません。Googleにインデックスを要求するためには、サイトマップを送信するなどの追加の手順が必要になる場合があります。
正しいページにnoindexタグを設定する
noindexタグを設定する際は、対象のページに間違いがないか十分に確認しましょう。誤って重要なページにnoindexタグを設定してしまうと、そのページへのトラフィックが失われる可能性があります。
また、サイトの階層構造を考慮し、上位ページにnoindexタグを設定する場合は、下位ページへの影響も考慮する必要があります。上位ページがインデックスされていないと、下位ページも検索エンジンに認識されにくくなります。
noindexタグを設定したページはdisallowの対象にしない
robots.txtのdisallowディレクティブを使ってクローラーのアクセスを禁止したページに、noindexタグを設定しても効果はありません。クローラーがページにアクセスできない場合、noindexタグを認識できないためです。
noindexタグを使用するページは、robots.txtでdisallowしないようにしましょう。
noindexタグとキャノニカルタグの使い分け
重複コンテンツの問題を解決する際、noindexタグとcanonicalタグの両方が選択肢として考えられます。どちらを使用するべきかは、以下のような状況によって異なります。
| タグ | 使用目的 | 適切な状況 |
|---|---|---|
| noindexタグ | 検索エンジンにページをインデックスさせない | 完全に同一の内容であり、検索エンジンにインデックスさせる必要がないページ 検索結果に表示させたくないページ |
| canonicalタグ | 重複コンテンツのメインページを指定 | 同様の内容だが、わずかに異なるページがある場合 メインのページを指定し、他のページもインデックスさせる |
noindexタグとcanonicalタグは、目的に応じて適切に使い分けることが重要です。
カノニカルタグについてはこちらで詳しく解説しています。

定期的にnoindexタグの設定を見直す
サイトの構造や内容は常に変化していくため、定期的にnoindexタグの設定を見直し、不要になったタグを削除するようにしましょう。
また、サイトのリニューアルや大規模な修正を行う際は、noindexタグの設定が意図通りに機能しているか、改めて確認することが重要です。
まとめ
noindexタグは、検索エンジン最適化において重要な役割を果たしますが、その効果を最大限に発揮するためには、適切な使い方が不可欠です。各ページの目的や特性を十分に理解し、ユーザーのニーズを考慮しながら、戦略的にnoindexタグを設定していきましょう。
正しいnoindexタグの使用は、サイトの品質を高め、検索エンジンからの評価を向上させるのに役立ちます。また、慎重な判断と定期的な見直しを心がけ、noindexタグを有効に活用することで、効果的なSEO施策を実現していきましょう。