スマートフォンの普及に伴い、モバイルデバイスからウェブサイトにアクセスするユーザーが増加しています。それに伴い、ウェブサイトがモバイル端末に最適化されているかどうかが重要な要素となってきました。
本記事では、モバイルフレンドリーとは何か、その重要性やメリット、さらにはモバイルフレンドリーな対策方法について詳しく解説します。
モバイルフレンドリーの基本
モバイルフレンドリーの基本について、モバイルフレンドリーの定義と重要性を解説します。
モバイルフレンドリーとは?
モバイルフレンドリーとは、ウェブサイトがスマートフォンやタブレットなどのモバイル端末に最適化されている状態を指します。
具体的には、画面サイズに合わせてレイアウトが自動的に調整され、タップしやすいサイズのボタンやリンクが使用され、読みやすいフォントサイズが設定され、横スクロールが不要で、コンテンツが見やすく配置され、ページの読み込み速度が速いウェブサイトがモバイルフレンドリーと言えます。
これらの要素を満たすことで、モバイル端末でもストレスなくウェブサイトを閲覧できるようになります。
モバイルフレンドリーが重要な理由
モバイルフレンドリーが重要視される理由は、主に2つあります。
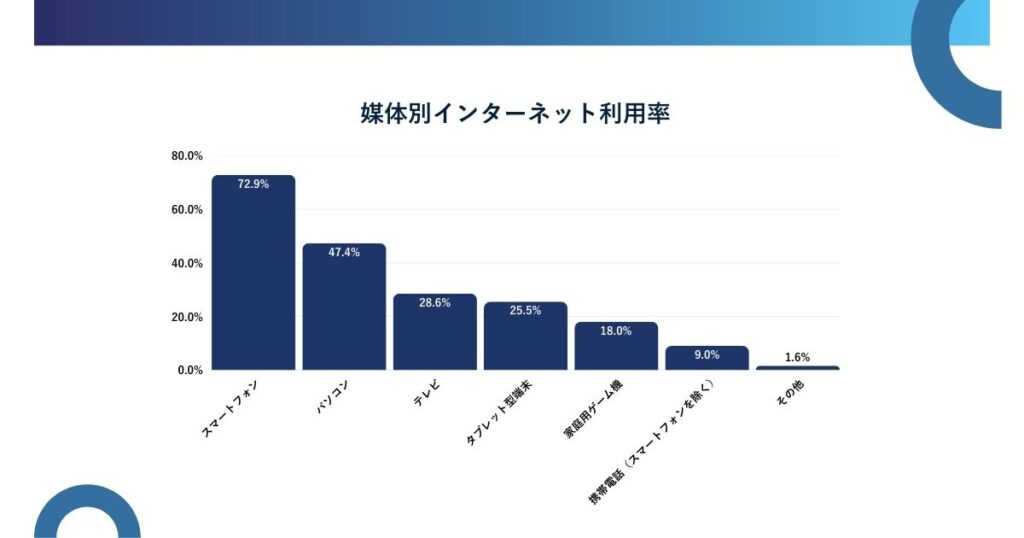
1つ目は、モバイル端末からのウェブサイトアクセスが増加していることです。実際に2023年には、日本におけるインターネット利用率で最も高いのはスマートフォンであり、72.9%もの人がスマートフォンを使用してインターネットを見ており、この傾向は今後も続くとされています。

2つ目は、検索エンジンがモバイルフレンドリーを重視していることです。Googleをはじめとする主要な検索エンジンは、モバイルフレンドリーであることを検索順位の重要な指標の一つとしています。
2015年にGoogleは「モバイルフレンドリーアップデート」を実施し、モバイル検索結果でモバイルフレンドリーなサイトを優遇するようになりました。つまり、モバイルフレンドリーでないサイトは検索順位が下がる可能性が高まりました。実際に当時のモバイルフレンドリーアップデートについての報告は以下の通りです。
Google では、4 月 21 日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます。この変更は世界中の全言語のモバイル検索に影響を与え、Google の検索結果に大きな変化をもたらします。この変更によって、検索ユーザーは、クエリへの関連性が高く使用端末にも適した高品質な検索結果を見つけやすくなります。
Google検索セントラル 「モバイル フレンドリー アップデートを開始します」
これらの理由から、ウェブサイトをモバイルフレンドリーにすることは、ユーザーの利便性を高めるだけでなく、検索エンジンからの評価を高めるためにも重要なのです。
モバイルフレンドリー対応の3つのメリット

モバイルフレンドリーに対応することで得られるメリットを3つ、詳しく説明します。
ユーザーエクスペリエンスの向上
モバイルフレンドリーなウェブサイトは、スマートフォンやタブレットでの閲覧性が高く、ユーザーにとって快適で使いやすいという特徴があります。
これにより、以下のような効果が期待できます。
- 画面サイズに合わせて最適化されたレイアウトにより、見やすく操作しやすい
- 適切なサイズのボタンやリンクを使用することで、タップミスが減り、ストレスが軽減される
- 読みやすいフォントサイズで表示されるため、目の疲れが軽減される
- 横スクロールが不要で、コンテンツが見やすく配置されているため、情報を探しやすい
これらの要素が組み合わさることで、モバイルユーザーにとって快適なユーザーエクスペリエンスを提供できます。
サイトの滞在時間増加と離脱率低下
モバイルフレンドリーなウェブサイトは、ユーザーの滞在時間を増加させ、離脱率を低下させる効果があります。
モバイル端末での表示が最適化されているため、ユーザーがストレスなくサイト内を閲覧できます。また、見やすく操作しやすいレイアウトにより、ユーザーが目的のコンテンツに到達しやすくなります。加えて、ページの読み込み速度が速いため、ユーザーが待ち時間にイライラすることなく閲覧を続けられます。
これらの要因により、ユーザーはサイト内により長く滞在し、目的のコンテンツを見つけやすくなります。結果として、サイトの滞在時間が増加し、離脱率が低下することが期待できます。このことは、ウェブサイトのエンゲージメント向上につながり、ビジネス目標の達成に寄与します。
SEO評価の向上
モバイルフレンドリーなウェブサイトは、検索エンジンからの評価が高くなる傾向にあります。先述の通り、Googleは「モバイルフレンドリーアップデート」を実施し、モバイル検索結果でモバイルフレンドリーなサイトを優遇するようになりました。つまり、モバイルフレンドリーであることは、検索順位を上げるための重要な要素の1つなのです。
また、モバイルフレンドリーなサイトは、ユーザーエクスペリエンスが高く、滞在時間が長くなる傾向にあります。これらの要素は、検索エンジンがサイトの品質を評価する際の指標にもなります。ユーザーにとって価値のあるサイトは、検索エンジンからも高く評価されるのです。
モバイルフレンドリーの対策方法
モバイルフレンドリーを実現するための具体的な対策方法を解説します。
レスポンシブWebデザインの導入
モバイルフレンドリーを実現する上で、最も効果的な方法の1つが、レスポンシブWebデザイン(RWD)の導入です。レスポンシブWebデザインとは、画面のサイズに応じてウェブサイトのレイアウトを自動的に最適化する設計手法のことを指します。
具体的には、CSSのメディアクエリを使用して、デバイスの画面幅に応じて異なるスタイルを適用します。これにより、PCやタブレット、スマートフォンなど、様々な画面サイズに対応したウェブサイトを作成することができます。
レスポンシブWebデザインを導入することで、1つのHTMLとCSSで複数のデバイスに対応できるため、開発コストと保守コストを抑えることができます。また、ユーザーにとっても、どのデバイスで閲覧しても最適な表示で快適に利用できるというメリットがあります。
ウェブサイトのモバイルフレンドリー化を進める上で、レスポンシブWebデザインの導入は欠かせない対策と言えるでしょう。
タップターゲットのサイズと間隔の最適化
モバイルデバイスでは、タップ操作が主な入力方法となります。そのため、ボタンやリンクなどのタップターゲットのサイズと間隔を最適化することが重要です。
タップ ターゲットが小さすぎる場合は、サイズを大きくする。タップ ターゲットが 48 x 48 ピクセルのものは、監査で不合格になることはありません。
chrome for developers 「タップターゲットを修正する方法」
上記のように、Googleはタップターゲットのサイズを少なくとも48×48ピクセル以上にすることを推奨しています。また、隣接するタップターゲットとの間隔は、少なくとも8ピクセル以上空けることが望ましいとされています。
これらの基準を満たすことで、ユーザーがタップミスをすることなく、スムーズにサイト内を操作できるようになります。特に、小さな画面で操作するモバイルデバイスでは、タップターゲットのサイズと間隔が重要な要素となります。
ウェブサイトのボタンやリンク、フォームの入力欄などを最適化し、ユーザーが快適に操作できるようにしましょう。
読みやすいフォントサイズの設定
モバイルデバイスでは、画面が小さいため、フォントサイズが小さいと読みづらくなる可能性があります。そのため、モバイルフレンドリーなウェブサイトでは、適切なフォントサイズを設定することが重要です。
CSS のフォントサイズを確認します。ページ上のテキストの少なくとも 60% で、フォントサイズが 12 ピクセル以上になるようにしましょう。
chrome for developers 「判別」できないフォントを修正する方法
Googleは、16ピクセル以上のフォントサイズを推奨しています。ただし、これはあくまでも目安であり、ウェブサイトのデザインや用途に応じて最適なサイズを設定する必要があります。
横スクロールの排除とコンテンツの最適化
モバイルデバイスでは、横スクロールが発生すると、ユーザーエクスペリエンスが大きく損なわれます。そのため、モバイルフレンドリーなウェブサイトでは、横スクロールを排除し、コンテンツを最適化することが重要です。
具体的には、以下のような対策が効果的です。
- 画像やテーブルなどの幅を、画面の幅に収まるように調整する
- 必要な情報のみを表示し、不要な要素は非表示にする
- 縦長のレイアウトを採用し、スクロール操作を最小限に抑える
これらの対策を施すことで、ユーザーがストレスなくコンテンツを閲覧できるようになります。
また、コンテンツの優先順位を考慮し、重要な情報を上部に配置することも大切です。モバイルユーザーは、短時間でサイトを閲覧する傾向にあるため、必要な情報にすぐにアクセスできるよう、コンテンツを最適化しましょう。
ページスピードの改善
モバイルデバイスでは、通信速度が遅い場合があるため、ページの読み込み速度が重要な要素となります。ページの読み込みに時間がかかると、ユーザーがサイトを離脱してしまう可能性が高くなります。
そのため、モバイルフレンドリーなウェブサイトでは、ページロード速度の改善が欠かせません。具体的には、以下のような対策が有効です。
- 画像やファイルのサイズを圧縮し、データ量を削減する
- 不要なプラグインやスクリプトを排除し、コードを最適化する
- キャッシュを活用し、リピーターのページロード速度を改善する
- CDNを利用し、コンテンツの配信を高速化する
これらの対策を組み合わせることで、ページロード速度を大幅に改善することができます。
また、AMPの導入を検討するのも一つの方法です。AMPは、モバイル端末での高速な表示を実現するためのフレームワークであり、検索エンジンからの評価も高くなる傾向にあります。
ページロード速度の改善は、ユーザーエクスペリエンスの向上と、検索エンジンからの評価向上の両方につながります。ウェブサイトの高速化に取り組み、モバイルフレンドリーを実現しましょう。
ツールを使用したモバイルフレンドリーかの確認方法
モバイルフレンドリーを実現するためには、定期的な検証が必要不可欠です。ここでは、代表的なモバイルフレンドリー検証ツールを2つ紹介します。
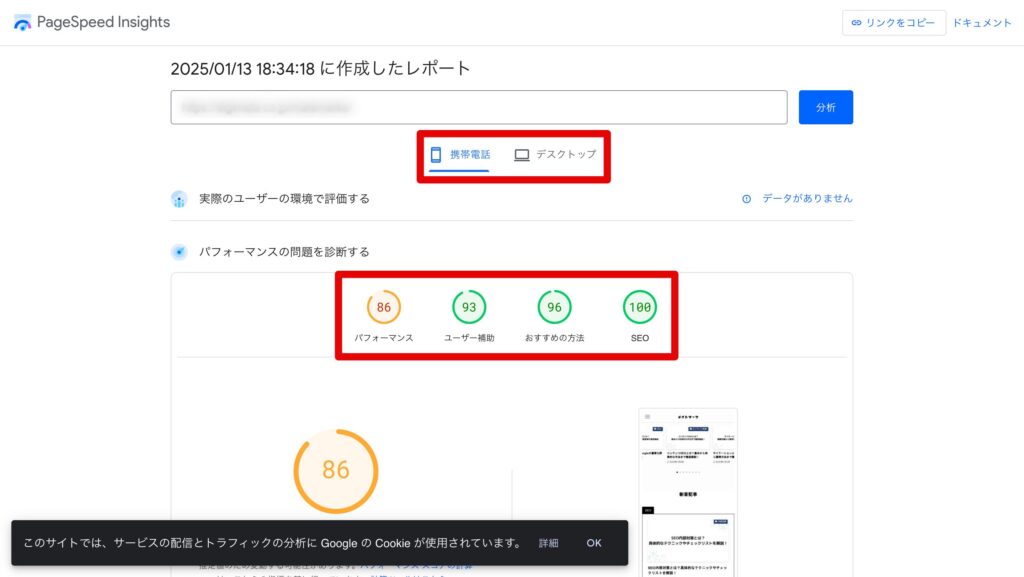
Page Speed Insightsを使用したモバイルフレンドリー評価チェック
Page Speed Insightsは、Googleが提供するウェブサイトの表示速度とモバイルフレンドリーを分析するツールです。URLを入力するだけで、モバイル端末とPCでの表示速度スコアとともに、改善点を提示してくれます。
モバイルフレンドリーに関しては、「SEO」の項目で確認することができます。具体的には、レスポンシブWebデザインの適用状況やタップターゲットのサイズ、フォントの読みやすさなどが評価対象となります。

Page Speed Insightsを定期的に確認することで、ウェブサイトのモバイルフレンドリーを継続的に改善していくことができるでしょう。
Lighthouseを用いたモバイルフレンドリー評価チェック
Lighthouseは、GoogleのChrome開発者ツールに組み込まれている、ウェブサイトの品質を分析するツールです。拡張機能を通して、Page Speed Insightsを利用することができます。
Lighthouseは、Page Speed Insightsと同様の機能を有していますが、Google拡張機能から簡単に使用できるため利便性が高いのが特徴です。定期的にLighthouseを確認し、モバイルフレンドリーの評価結果をチェックすることをおすすめします。
まとめ
スマートフォンの普及により、モバイルフレンドリーはウェブサイトにとって必須の要素となりました。本記事では、モバイルフレンドリーの重要性やメリット、具体的な対策方法について詳しく解説してきました。
モバイルフレンドリーに対応することで、ユーザーエクスペリエンスの向上、サイトの滞在時間増加と離脱率低下、検索エンジンからの評価向上といったメリットが期待できます。レスポンシブWebデザインの導入、タップターゲットの最適化、読みやすいフォントサイズの設定、横スクロールの排除、ページロード速度の改善など、具体的な対策を講じることが重要です。
また、Page Speed InsightsやLighthouseといったツールを活用し、定期的にモバイルフレンドリーを検証することも欠かせません。
モバイルユーザーにとって価値のあるウェブサイトを提供するために、モバイルフレンドリーの最適化に取り組んでいきましょう。