ホームページの運営に欠かせない要素の一つとして、サイトマップが挙げられます。サイトマップとは、ウェブサイトの構造を一目で把握できるようにまとめた地図のようなものです。
適切に作成されたサイトマップは、ユーザーにとってサイト内の情報を探しやすくするだけでなく、検索エンジンのクローラーがサイトを効率的にインデックスするためにも重要な役割を果たします。
本記事では、サイトマップの種類や作成方法、活用のポイントについて詳しく解説していきます。
サイトマップとは?基本的な役割と必要性
サイトマップの基本的な役割と必要性について解説します。
サイトマップの種類と意味
サイトマップとは、ウェブサイトに含まれるページの一覧を階層構造で表現したものです。サイトマップには、主にユーザー向けのHTMLサイトマップと、検索エンジン向けのXMLサイトマップの2種類があります。
HTMLサイトマップは、サイト内のナビゲーションを助ける役割を担っています。ユーザーがサイトの全体像を把握し、目的のページへ素早くアクセスできるよう、サイト内の全ページを網羅的に表示します。一方、XMLサイトマップは、検索エンジンのクローラーにサイトの構造を理解してもらうために用意されます。
サイトの全ページのURLを、検索エンジンにわかりやすい形式で提供することで、クロールの効率を高め、インデックスの対象となるページを増やすことができます。
クロールの仕組みに関してはこちらの記事で詳しく解説しています。

サイトマップを用意するメリット
サイトマップはHTMLサイトマップとXMLサイトマップの2種類ありますが、どちらにもメリットがあります。
HTMLサイトマップ
HTMLサイトマップを用意することで、ユーザーはサイト内の情報を探しやすくなり、目的のページへ素早くたどり着くことができます。特に、大規模なサイトや複雑な構造のサイトでは、サイトマップがあることでユーザーの利便性が大きく向上します。また、サイトマップがあることで、ユーザーがサイト内で迷子になるのを防ぎ、離脱率を下げる効果も期待できます。
HMLサイトマップ
一方、XMLサイトマップを用意することで、検索エンジンのクローラーがサイトの構造を理解しやすくなるため、インデックスの効率が上がり、検索結果での表示順位が向上する可能性があります。
XMLサイトマップを提供することで、検索エンジンにサイトの全ページを明示的に伝えられるため、クロールもれを防ぎ、インデックスの対象を増やすことができます。サイトマップは、サイトのアクセシビリティとSEOの両面で重要な役割を果たしているのです。
サイトマップは全サイトに必須か
結論から言うとサイトマップは全てのウェブサイトに必須ではありません。実際に、弊社のサイトではXMLサイトマップは作成していますが、HTMLサイトマップに関しては作成していません。
しかし、規模が大きく複雑な構造のサイトや、頻繁に更新されるサイトには特に有効です。ページ数が多く、階層が深いサイトでは、HTMLサイトマップがないとユーザーがコンテンツを見つけづらくなります。また、定期的に新しいページが追加されるサイトでは、XMLサイトマップを更新することで、新着ページを速やかにユーザーや検索エンジンに知らせることができます。
一方、ページ数が少なくシンプルな構造のサイトでは、HTMLサイトマップがなくてもユーザーや検索エンジンに与える影響は限定的です。サイト内の全ページにアクセスしやすく、ナビゲーションが直感的であれば、サイトマップがなくても問題ありません。
ただし、サイトが成長していく可能性を考慮し、将来的にサイトマップが必要になる場合に備えて、早めに作成しておくのも良い方法です。サイトの規模や目的に応じて、サイトマップの必要性を判断することが大切だと言えます。
ユーザー向けHTMLサイトマップページの作成方法
ユーザー向けのHTMLサイトマップページの作成方法について解説します。
HTMLサイトマップページの基本的な構成要素
HTMLサイトマップページには、サイトに含まれる全てのページのタイトルとURLを階層構造で表示します。一般的に、トップページを最上位とし、カテゴリーやセクションごとにグループ化して表示します。各ページのタイトルにはそのページへのリンクを貼り、ユーザーがワンクリックで目的のページへ移動できるようにします。
サイトマップページの構成は、サイトの規模や階層の深さに応じて変わります。小規模なサイトであれば、全ページを一覧で表示するだけでも十分でしょう。一方、大規模なサイトの場合は、カテゴリーやセクションごとに分け、展開可能な階層構造にするとわかりやすくなります。
また、サイトマップページには、サイトの概要や目的、お問い合わせ先などの補足情報を記載すると、ユーザーにとってより有用なページになります。
WordPressでHTMLサイトマップページを作る手順
WordPressでHTMLサイトマップページを作成する場合、プラグインを使う方法が簡単です。「WP Sitemap Page」などの専用プラグインを活用することで、サイトの構造を自動的に読み取り、階層構造のサイトマップページを生成してくれます。
プラグインをインストール・有効化したら、設定画面でサイトマップページに含めるページの種類(投稿、固定ページ、カテゴリーなど)を選択します。また、表示するページの階層の深さや、除外するページなども指定できます。設定が完了したら、サイトマップページを公開するだけで、自動的に更新されるサイトマップが完成します。
プラグインを使わずに手動でサイトマップページを作る方法もありますが、ページ数が多い場合は手間がかかります。1ページずつHTMLで階層構造を記述していく必要があるため、サイトの規模が大きいほど、プラグインを使うメリットが大きくなります。ただし、プラグインの設定項目では調整できない部分があれば、手動で微調整を加えることも可能です。
HTMLサイトマップページのデザインと配置のポイント
サイトマップページのデザインは、シンプルで見やすいものが望ましいです。ページタイトルを箇条書きにし、階層構造をインデントで表現するのが一般的です。フォントサイズや行間、カラーリングなどにも気を配り、長いリストでも読みやすくなるようにしましょう。
サイトマップページへのリンクは、ユーザーが直感的に見つけやすい場所に配置します。多くの場合、フッターナビゲーションやホームページの下部に置かれます。また、ヘッダーメニューの末尾や、サイドバーのナビゲーションにサイトマップへのリンクを追加するのも効果的です。サイトの規模が大きい場合は、検索ボックスの近くにサイトマップへの導線を設けると、ユーザーの利便性が向上します。
サイトマップページは、サイト内の重要なページへの直接リンクを提供することで、ユーザーがコンテンツを探しやすくなります。また、サイト全体を俯瞰できるため、ユーザーがサイトの構造を理解するのにも役立ちます。サイトマップページを効果的に設計・配置することで、ユーザーエクスペリエンスの向上につなげましょう。
検索エンジン向けのXMLサイトマップ作成と送信
検索エンジン向けのXMLサイトマップの作成と送信方法について解説します。
XMLサイトマップの役割と仕組み
XMLサイトマップは、検索エンジンのクローラーにサイトの構造を伝えるためのファイルです。サイトに含まれる全てのページのURLを、XML形式で記述します。また、各ページの更新日時や更新頻度、重要度などのメタ情報を付加することもできます。
XMLサイトマップを作成し、検索エンジンに送信することで、クローラーがサイト内の全ページを効率的にクロールできるようになります。サイトマップに記載されたURLを優先的にクロールし、インデックスを更新してくれます。また、新しいページが追加された場合や、既存のページが更新された場合も、XMLサイトマップを参照することで、速やかに反映されます。
XMLサイトマップは、検索エンジンにサイトの情報を明示的に伝える手段であり、サイトのインデックス率を高めるために重要な役割を果たします。特に、大規模なサイトや、外部からのリンクが少ないサイトでは、XMLサイトマップを活用することで、検索エンジンにアピールできます。また、画像や動画など、テキストコンテンツ以外のファイルもXMLサイトマップに含めることで、それらのインデックス率を高められます。
WordPressでXMLサイトマップを生成する方法
WordPressでは、Yoast SEOなどの代表的なSEOプラグインを使うことで、簡単にXMLサイトマップを生成できます。プラグインを有効化すると、自動的にXMLサイトマップが作成され、指定したURLで公開されます。
Yoast SEOの場合、設定画面の「機能」タブ内に、XMLサイトマップの設定項目があります。ここで、サイトマップに含めるコンテンツの種類(投稿、固定ページ、カテゴリー、タグ、画像など)を選択できます。また、除外するページや、サイトマップを更新する頻度なども指定可能です。設定が完了したら、サイトマップのURLを確認し、そのURLを検索エンジンに送信します。
プラグインを使わずに、手動でXMLサイトマップを作成することもできますが、WordPressサイトの場合は、プラグインを活用するのが一般的です。プラグインなら、サイトの構造に合わせて自動生成してくれるため、手間が省けます。また、サイトの更新に合わせてサイトマップも自動更新されるため、メンテナンスが楽になります。
GoogleサーチコンソールへのXMLサイトマップ送信手順
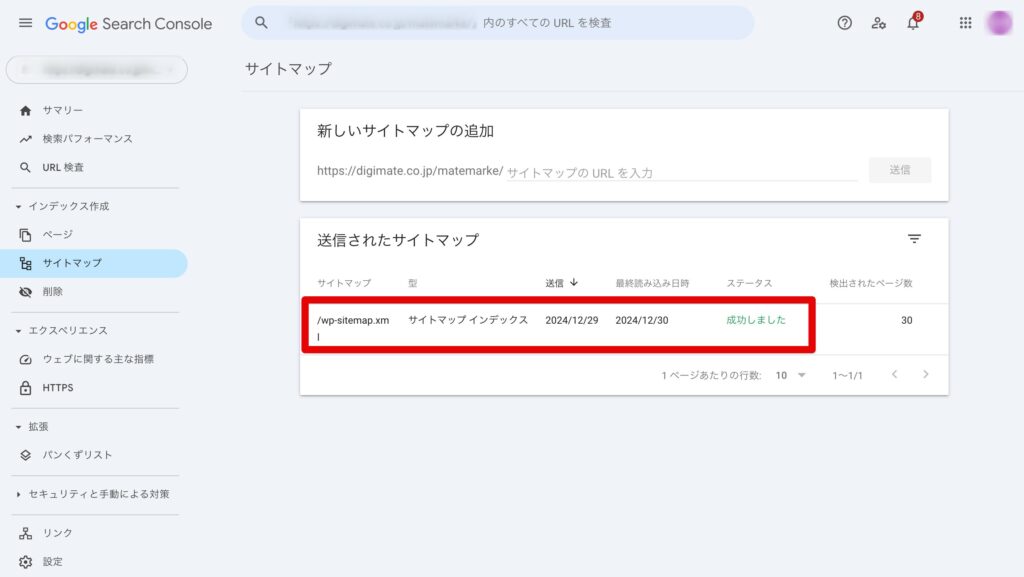
作成したXMLサイトマップは、Googleサーチコンソールのサイトマップ送信ツールを使って、Googleに通知します。まず、Googleサーチコンソールにサイトを登録し、所有権を確認します。次に、サイトマップのURLを入力し、送信ボタンをクリックすれば完了です。
送信後のステータスは、サーチコンソールの「サイトマップ」レポートで確認できます。サイトマップのURLごとに、送信日時や処理状況、発見されたURLの数などが表示されます。エラーがある場合は、詳細なエラー内容も確認できるので、それを元に修正します。

ただし、サイトマップを送信しただけでは、すぐにインデックスされるとは限りません。サイトの内容や質、他サイトからの被リンクなど、様々な要因が影響します。サイトマップは、あくまでGoogleにURLを通知する手段であり、インデックスを保証するものではないことを理解しておきましょう。
サイトマップ作成時の注意点と活用法
サイトマップの作成と運用における注意点と活用法について解説します。
ユーザー視点に立ったHTMLサイトマップ設計の重要性
HTMLサイトマップを設計する際は、常にユーザー視点に立つことが重要です。サイト内の情報をユーザーがどのように探すのか、どのような階層構造が理解しやすいのかを考慮しながら、サイトマップを設計しましょう。
HTMLサイトマップは、ユーザーがサイト内を移動するための補助的なナビゲーションです。そのため、ユーザーにとって直感的でわかりやすい構造になっているかが重要なポイントになります。トップページを起点として、カテゴリーやコンテンツの種類ごとに階層を分け、関連性の高いページをグループ化することで、ユーザーが目的のページに辿り着きやすくなります。
また、HTMLサイトマップページ内の表現も、ユーザーにとってわかりやすいものを選びましょう。専門用語や社内用語を避け、一般的な言葉でページの内容を表現します。カテゴリー名やセクション名も、ユーザーが理解しやすいものを使用します。
HTMLサイトマップは、サイト内の情報設計を反映したものです。ユーザーにとって使いやすく、わかりやすい情報設計になっているかを、HTMLサイトマップを通じて検証することもできます。HTMLサイトマップを作成する過程で、サイトの構造や情報の配置を見直し、ユーザー視点に立った改善を行うことが大切です。
定期的なHTMLサイトマップの更新とメンテナンス
サイトの構造や内容が変更された場合は、HTMLサイトマップも速やかに更新する必要があります。古い情報のままでは、ユーザーを混乱させてしまいます。
HTMLサイトマップを更新する頻度は、サイトの更新頻度に合わせて設定します。毎日新しいページが追加されるようなサイトでは、HTMLサイトマップも毎日更新するのが理想的です。一方、更新頻度が低いサイトでは、月に1回程度の更新でも問題ありません。ただし、大幅な構造変更があった場合は、臨時で更新することが大切です。
HTMLサイトマップの更新は、手動で行う方法とツールを使って自動化する方法があります。WordPressなどのCMSでは、プラグインを使えば自動的にサイトマップが更新されるため、効率的です。ただし、自動生成されたサHTMLイトマップにも、定期的に目を通し、問題がないかをチェックする必要があります。
また、サイトの成長に合わせて、HTMLサイトマップの構造自体を見直すことも重要です。サイト規模が大きくなり、扱うトピックが増えてきたら、階層の深さを増やしたり、新しいカテゴリーを追加したりと、HTMLサイトマップの設計を柔軟に変更していくことが求められます。
サイトマップとインターナルリンクの効果的な組み合わせ
サイトマップは、サイト内のリンク構造を補完する役割も果たします。サイトマップとインターナルリンクを効果的に組み合わせることで、サイト内の主要なページにリンクの重みを分散させ、SEO効果を高めることができます。
サイトマップには、サイト内の全ページがリストアップされています。一方、インターナルリンクは、コンテンツ内の関連する箇所からリンクを張ることで、ページ間の関連性を示します。この両者を組み合わせることで、サイト内のリンク網を強化し、主要なページへのリンクジュースを増やすことができます。
例えば、サイトマップでは、カテゴリーページへのリンクを設置し、そのカテゴリーに属する記事ページへのリンクは、インターナルリンクで補完するという方法があります。この場合、カテゴリーページがハブとなり、関連する記事ページに効率的にリンクジュースを渡すことができます。
また、サイトマップとインターナルリンクを適切に設置することで、ユーザーのサイト内での回遊性を高めることもできます。サイトマップでサイト全体の構造を把握し、インターナルリンクで関連ページへ誘導することで、ユーザーがサイト内で迷子になることを防ぎ、多くのページを閲覧してもらえるようになります。
サイトマップとインターナルリンクは、SEOとユーザビリティの両面で重要な役割を持っています。両者の特性を理解し、効果的に組み合わせることで、サイトの価値を高めていきましょう。
まとめ
サイトマップは、ウェブサイトの構造を視覚化し、ユーザーと検索エンジンの両方に役立つ重要な要素です。HTMLサイトマップはユーザーのナビゲーションを助け、XMLサイトマップは検索エンジンのインデックス効率を高めます。
サイトの規模や目的に合わせてサイトマップを作成し、定期的に更新・メンテナンスすることが大切です。また、サイトマップをユーザー視点で設計し、内部リンクと組み合わせることで、サイトのユーザビリティとSEO効果を向上させることができます。
サイトマップを活用して、ユーザーに優しく、検索エンジンにもアピールできるサイト運営を目指しましょう。