リッチスニペットは、検索結果画面で視覚的にページの内容を把握しやすくする仕組みです。検索エンジンがWebページの構造を理解し、重要な情報を強調表示することで、ユーザーの検索体験を向上させることができます。
本記事では、リッチスニペットの基本的な概念から、その種類、設定方法、注意点まで詳しく解説していきます。リッチスニペットを効果的に活用することで、検索流入数の増加やユーザーエンゲージメントの向上が期待できるでしょう。
リッチスニペットの基本を理解しよう
リッチスニペットの基本的な概念とSEOへの影響について解説します。
リッチスニペットとは何か
リッチスニペットとは、検索結果に表示される情報を拡張し、視覚的にページの内容を把握しやすくする機能です。通常の検索結果では、ページのタイトル、URL、説明文(スニペット)が表示されます。一方、リッチスニペットを利用することで、これらの基本情報に加えて、画像、評価、価格、在庫状況などの追加情報を表示できます。
リッチスニペットは、構造化データと呼ばれる特定の形式でマークアップされたデータを基に生成されます。構造化データは、Webページ内のコンテンツに意味を持たせるための特殊なタグで、Schema.orgなどの規格に沿って記述されます。検索エンジンは、このマークアップを解析することで、ページの内容を理解し、リッチスニペットを表示するために必要な情報を抽出します。
リッチスニペットを活用することで、ユーザーは検索結果からページの内容をより深く理解できるようになります。例えば、商品ページであれば、価格や在庫状況、レビュー評価などが一目でわかるため、ユーザーは自分のニーズに合ったページを素早く見つけることができます。このように、リッチスニペットはユーザーにとって有益な情報を提供し、検索体験を向上させる重要な役割を果たしています。
リッチスニペットがSEOに与える影響
リッチスニペットは、直接的に検索順位を上昇させるわけではありませんが、間接的にSEOに好影響を与えます。以下は、リッチスニペットがSEOに与える主な影響です。
- クリック率の向上
- ユーザーエンゲージメントの改善
- ブランド認知度の向上
ただし、リッチスニペットはあくまでもSEOを補助する役割であり、根本的なページ品質の向上が最も重要であることを忘れてはいけません。優れたコンテンツを提供し、ユーザーにとって価値のあるページづくりを心がけることが、持続的なSEO効果を生み出す鍵となります。
リッチスニペットは、SEOの観点からも非常に有益な機能です。適切に活用することで、検索結果ページでの視認性を高め、クリック率やユーザーエンゲージメントの向上を図ることができます。ただし、リッチスニペットはSEOを補助するツールの一つであり、根本的なページ品質の向上が最も重要であることを忘れないようにしましょう。
リッチスニペットにはどのような種類があるのか
様々な種類のリッチスニペットについて、代表的な例を挙げながら解説します。
パンくずリスト
パンくずリストは、Webページの階層構造を示すナビゲーションです。検索結果にパンくずリストを表示することで、ユーザーはサイト内の現在位置を把握しやすくなります。

パンくずリストがあることで、サイト内の他のページへの移動がスムーズになり、ユーザーエクスペリエンスの向上が期待できます。
パンくずリストについてはこちらの記事で詳しく解説しています。
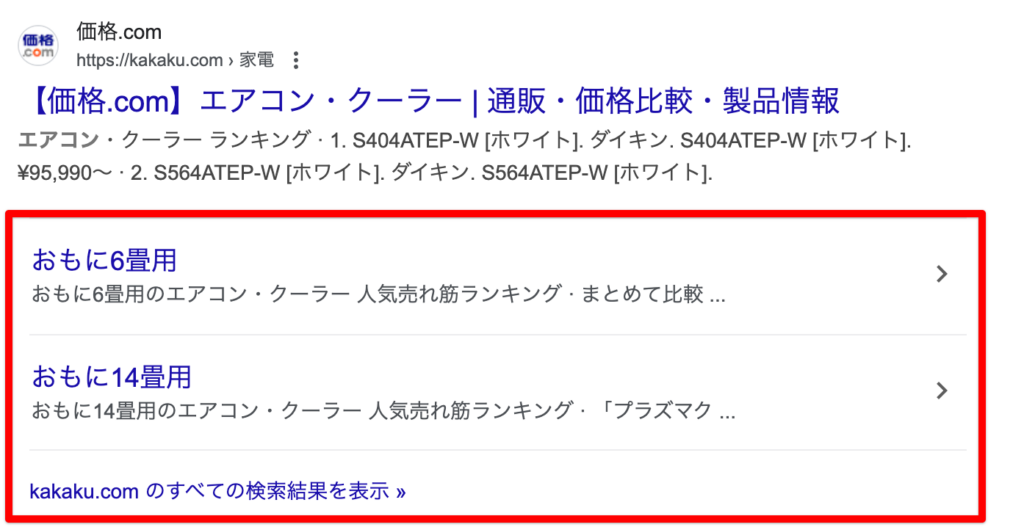
サイトリンク
サイトリンクは、検索結果に表示されるサイト内の主要ページへのリンク集です。サイトリンクを表示することで、ユーザーは目的のページに素早くアクセスできるようになります。

リッチスニペットにサイトリンクを貼ることで、サイト内の重要なコンテンツへの導線を強化し、ユーザーの利便性を高めることができます。
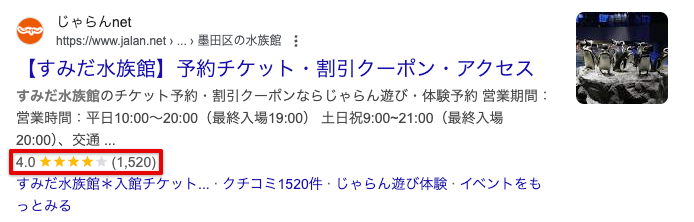
レビュー
商品やサービスのレビュー情報をリッチスニペットで表示できます。星評価や口コミの一部を検索結果に表示することで、ユーザーは商品やサービスの品質を事前に把握できます。

リッチスニペットにレビューを表示させることで、購買意欲の高いユーザーを惹きつけ、コンバージョン率の向上につながります。
商品情報
商品の価格、在庫状況、特徴などの情報をリッチスニペットで表示できます。

ユーザーは検索結果から商品の詳細を確認できるため、適切な商品選択が容易になります。また、価格比較を行うユーザーに対して、自社の商品の競争力をアピールできます。
店舗情報
店舗の住所、営業時間、電話番号などの情報をリッチスニペットで表示できます。ユーザーは検索結果から店舗の基本情報を把握でき、来店の意思決定がスムーズになります。また、店舗の評価やレビューを併せて表示することで、信頼性の高い情報を提供できます。
求人情報
求人情報をリッチスニペットで表示できます。職種、給与、勤務地などの基本情報に加え、仕事内容や応募方法などを明示することで、求職者にとって有益な情報を提供できます。

このようにリッチスニペットを用いて求人情報を視覚的にアピールすることで、応募者の獲得につながります。
イベント情報
イベントの日時、場所、チケット情報などをリッチスニペットで表示できます。ユーザーは検索結果からイベントの概要を把握でき、興味のあるイベントへの参加を促進できます。また、イベント主催者にとっては、集客力の向上が期待できます。
レシピ
料理のレシピ情報をリッチスニペットで表示できます。材料、調理時間、手順などを検索結果に表示することで、ユーザーはレシピの詳細を確認できます。

また、レシピのリッチスニペットでは、カロリーや調理時間などの追加情報も表示できます。健康志向のユーザーや時間に制約のあるユーザーに対して、適切なレシピを提案できます。また、これらの情報を表示することで、レシピサイトの信頼性や専門性をアピールできます。
写真・動画
写真や動画をリッチスニペットで表示できます。画像検索や動画検索の結果に、関連する写真や動画を表示することで、ユーザーは目的のコンテンツに素早くアクセスできるようになります。また、写真や動画を活用することで、検索結果ページの視覚的な魅力を高めることができます。
検索窓
サイト内検索の検索窓をリッチスニペットで表示できます。ユーザーは検索結果ページから直接サイト内検索を実行できるようになるため、目的の情報へのアクセスがスムーズになります。また、サイト内検索を促進することで、ユーザーのサイト滞在時間の増加やコンバージョン率の向上が期待できます。
リッチスニペットの具体的な設定方法
リッチスニペットを設定するための具体的な方法について解説します。
構造化データマークアップの基本
リッチスニペットを設定するには、構造化データマークアップを使用します。構造化データとは、Webページ内のコンテンツに特定の意味合いを持たせるためのタグ付けです。Schema.orgなどの規格に沿ってマークアップを行うことで、検索エンジンがページの構造を理解しやすくなります。
代表的なマークアップの例
代表的なマークアップの例を紹介します。
レビューのマークアップ
レビューのマークアップにも、JSON-LD形式を使用できます。この方法では、レビューの対象となる商品やサービスの情報、レビュー自体の評価、レビュアーの情報などを構造化データで記述します。
以下は、レストランのレビューをJSON-LD形式で記述した例です。レストランの名前、提供する料理、価格帯、連絡先、住所といった基本情報に加え、レビューの評価、レビュアーの名前、レビューの掲載メディアなどの情報を含めています。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Review",
"itemReviewed": {
"@type": "Restaurant",
"image": "https://www.example.com/restaurant.jpg",
"name": "レストラン名",
"servesCuisine": "提供する料理のジャンル",
"priceRange": "価格帯",
"telephone": "電話番号",
"address": {
"@type": "PostalAddress",
"streetAddress": "住所(番地)",
"addressLocality": "住所(市区町村)",
"addressRegion": "住所(都道府県)",
"postalCode": "郵便番号",
"addressCountry": "国名"
}
},
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5,
"worstRating": 1
},
"author": {
"@type": "Person",
"name": "レビュアー名"
},
"publisher": {
"@type": "Organization",
"name": "レビュー掲載メディア名"
},
"datePublished": "2023-05-01",
"reviewBody": "レビューの本文"
}
</script>これらの情報を適切に記述することで、検索エンジンはレビューの詳細を理解し、リッチスニペットに反映できるようになります。実際にマークアップを行う際は、この例を参考に、レビューの内容に合わせて適宜修正してください。
レビューのマークアップについて詳しく知りたい方はこちらをご覧ください。
商品情報のマークアップ
商品情報のマークアップには、JSON-LD形式を使用します。JSON-LDは、構造化データをJSON形式で記述する方法で、HTML内のスクリプトタグ内に記述します。この方法を使うことで、HTML本文のマークアップをシンプルに保ちつつ、リッチスニペットに必要な情報を提供できます。
以下は、商品情報をJSON-LD形式で記述した例です。商品名、画像、説明、ブランド、レビュー、価格、在庫状況などの詳細な情報を含めることができます。ご自身の商品情報に合わせて、この例を参考に適宜修正してください。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "商品名",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "商品の説明",
"sku": "商品番号",
"mpn": "メーカー型番",
"brand": {
"@type": "Brand",
"name": "ブランド名"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "レビュアー名"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/product-page",
"priceCurrency": "JPY",
"price": 10000,
"priceValidUntil": "2024-12-31",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 0,
"currency": "JPY"
}
},
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"customerRemorseReturnDays": 30
}
}
}
</script>詳しく商品情報のマークアップについて知りたい方は、Google検索セントラルをご覧になってください。
マークアップ作成ツールの活用法
構造化データのマークアップは手動で行うこともできますが、専用のツールを活用するとより効率的です。
Google構造化データマークアップ支援ツールやSchema Markupジェネレーターなどを使用することで、マークアップの作成や検証が容易になります。これらのツールを活用し、正確で最適化されたマークアップを実装しましょう。
リッチスニペット設定時の注意点
リッチスニペットを設定する際の注意点について解説します。
リッチスニペットが常に表示されるわけではない
構造化データのマークアップを行っても、リッチスニペットが必ず表示されるとは限りません。検索エンジンのアルゴリズムによって、リッチスニペットの表示が決定されます。
マークアップの品質や、ページのコンテンツとの関連性などが評価されます。継続的にコンテンツの品質を高め、適切なマークアップを行うことが重要です。
検索意図との関連性を考慮する
リッチスニペットは、ユーザーの検索意図に合致したものでなければなりません。不適切なリッチスニペットを表示することは、ユーザー体験を悪化させ、サイトの評価を下げる可能性があります。
ページのコンテンツと検索クエリの関連性を十分に考慮し、適切なリッチスニペットを設定しましょう。
ガイドラインを遵守し品質を保つ
検索エンジンは、構造化データのガイドラインを提供しています。これらのガイドラインに沿ってマークアップを行うことが重要です。不正確や誇張表現などのスパム的なマークアップは厳禁です。ガイドラインを遵守し、ユーザーに有用で正確な情報を提供するよう努めましょう。
テストツールで実装前にチェックする
リッチスニペットの設定が正しく機能するかどうかを、実装前にテストすることが重要です。Googleのリッチリザルトテストや、Bing Webmaster Toolsのマークアップ検証ツールを活用しましょう。
これらのツールを使用することで、構造化データのエラーや警告を検出し、修正することができます。テストを徹底し、適切なリッチスニペットの表示を確認してから実装しましょう。
まとめ
リッチスニペットは、検索結果での視認性を高め、ユーザーにとって有用な情報を提供することができる強力な機能です。適切な設定とコンテンツの最適化を行うことで、検索パフォーマンスの向上と、ユーザーエンゲージメントの向上が期待できます。
本記事で解説した内容を参考に、自サイトへのリッチスニペットの実装を検討してみてはいかがでしょうか。継続的な改善と、ユーザー目線での最適化を心がけることで、より効果的なリッチスニペットの活用が可能になるでしょう。